Javascript là gì mà khiến cho dân lập trình lại phải quan tâm cũng như khiếp sợ nhiều như thế, nó có gì khác đối với những ngôn ngữ lập trình khác. Ưu điểm của Javascript là gì? Tất cả những thắc mắc trên đây sẽ được giải đáp trong bài viết ngày hôm nay của Wikiso.
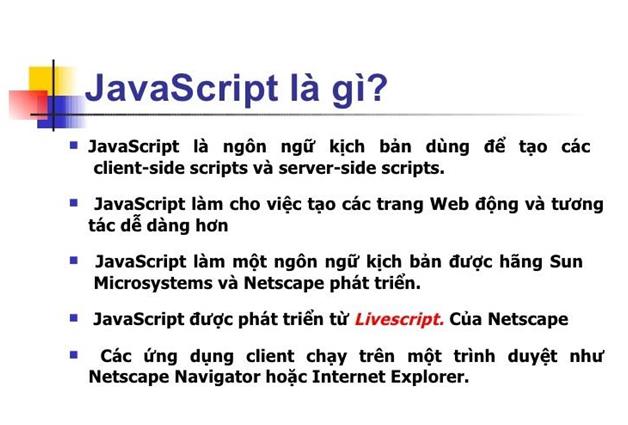
Javascript là gì?
JavaScript là một trong những ngôn ngữ lập trình được sử dụng hiện nay. Cha đẻ của Javascript chính là Brendan Eich, nó được ra mắt vào năm 1995. Javascript là thứ ngôn ngữ lập trình có khả năng hỗ trợ chuyển đổi website từ trạng thái tĩnh sang trạng thái động một cách dễ dàng. Đồng thời thứ ngôn ngữ này cũng hỗ trợ nâng cao sự tương tác, từ đó trải nghiệm của người dùng cũng thú vị hơn nhờ hiệu suất của máy chủ được nâng lên rõ rệt
Có một sai lầm của rất nhiều người đó chính là lầm tưởng JavaScript ra đời dựa trên nền tảng của một ngôn ngữ khác là ngôn ngữ Java. nhưng trên thực tế thì sự thật hòa toàn khác luôn. Cái tên của 2 loại ngôn ngữ này có vẻ tương đồng nhau chút xíu nhưng nội dung lại khác nhau. Đặt tên là Javascript cũng chính là một ý đồ của Brendan Eich. Mục đích của cái tên JavaScript là để tạo sự thu hút của người dùng. Tạm gọi thì nó có vẻ “ăn theo” sự phổ biến của Java vì thời bất giờ Java đang khá được ưa chuộng.

Hiện tại thời điểm này thì ngôn ngữ lập trình JavaScript đang hoạt động trên rất nhiều mảng. Có thể kể đến như là trình duyệt, hơn thế nữa nó còn là một ngôn ngữ đa nền tảng. JavaScript có khả năng chạy được ở nhiều môi trường máy chủ, các phần mềm máy tính khác nhau hoặc là nhiều ứng dụng di động phổ biến hiện nay.
Cách thức hoạt động của JavaScript
Cách thức hoạt động thông thường của JavaScript là lập trình viên sẽ tạo tệp tin. Bước tiếp theo là chèn thẳng tệp tin đó và file HTML. Một cách thức hoạt động đó là có thể gọi chúng từ HTML cũng được.
Cụ thể là một kho mà bạn truy cập thì tập tin JavaScript được gọi sẽ được trình duyệt tự động tìm kiếm. Một cách khác nữa là sử dụng mã nhúng trong HTML của web. Lúc này trên trình duyệt máy thì những dòng mã lệnh đó sẽ được tiến hành. Đây chính là câu trả lời cho câu hỏi: “Vì sao JavaScript còn được gọi là ngôn ngữ lập trình trên máy người dùng trong khi các ngôn ngữ khác lại được gọi là ngôn ngữ lập trình trên máy chủ”?

Website được thiết kế bằng JavaScript

Về cơ bản thì 1 website sẽ có 3 phần đó là HTML, CSS và JavaScript. Vai trò của từng thành phần như sau:
HTML có vai trò quyết định nội dung web và cấu trúc website.
CSS ốc vai trò quyết định hình thức, ví dụn như là màu sắc, hình dáng, kiểu chữ,…
Xét về điểm giống nhau giữa HTML và CSS thì có thể kể đến sự thay đổi giữa 2 giao thức này không được thực hiện các hành động có chuyển động như là xoay hình, hoặc là bấm nháy máy, nó cũng không thể thực hiện các thao tác như kiểm tra thông tin nhập hợp lệ hoặc là hiển thị thông báo người dùng và nhiều hơn thế nữa. Hầu hết những gì HTML và CSS có thể thay đổi cũng đểu dừng lại ở dạng tính mà thôi.
Lúc này chính là lúc cần đến ngôn ngữ lập trình JavaScript . Những hành động như là tắt máy, nháy máy bấm máy, thêm dữ liệu,… sẽ được ngôn ngữ này chuyển từ trạng thái tĩnh sang động.
Một web có cả HTML, CSS và JavaScript thì sẽ được hoàn thiện nhất với UI và Ũ chất lượng. Nên tạm thời cũng không thể nói giữa 3 ngôn ngữ này thì cái nào chiếm ưu thế hơn hẳn cả.
Hơn thế nữa, bối cảnh công nghệ, kỹ thuật, khoa học phát triển như vũ bão như hiện nay thì các ngôn ngữ lập trình như HTML và CSS đề có sư cải tiến vượt bậc để có thể đáp ứng được nhu cầu ngày càng cao. Trên 2 ngôn ngữ này cũng đã có thể thiết kế các hiệu ứng sinh động được rồi. tuy nhiên, nó sẽ mất công sức và thời gian hơn. Thay vào đó bạn hãy thử lựa chọn dùng JavaScript để xem trải nghiệm thiết kế nhanh chóng và dễ dàng mà nó mang lại như thế nào. Đó cũng là lý do mà JavaScript được sử dụng cho đến bây giờ.

Ưu điểm của việc thiết kế website bằng JavaScript
Vậy JavaScript có những ưu điểm gì mà khiến nó trở thành yếu tố nòng cốt khi thiết kế một website ngày nay, yếu tố tuyệt vời nào đã đưa JavaScript trở thành ngôn ngữ phát triển web hàng đầu thế giới?

Ưu điểm đối với người thiết kế web
Tiết kiệm băng thông máy chủ
Trong quá trình thiết kế trang web, nếu như bạn dùng ngôn ngữ JS thì bạn đã có thể tiết kiệm được băng thông của máy chủ khá lớn. Lý do là vì chúng sẽ được chạy trực tiếp trên máy tính của người truy cập website. Có thể nói rằng mộ trong những mục đích lớn nhất khi tạo ra JS của ông Brendan Eich chính là để tiết kiệm băng thông máy chủ.
Lý do chắc là vì thời đó, mỗi chiếc máy chủ đều là một con rôbot sắt khổng lồ, vừa tốn tiền vừa tốn diện tích. Nói như vậy thì quả thật JS cũng đã đóng vai trò không nhỏ trong quá trình “thu gọn hóa” máy chủ.
Đó cũng là nguyên nhân mà các dòng Script ra đời sau đều được chạy trực tiếp trên trình duyệt của người dùng, việc này có thể nhận định được la vừa gia tăng hiệu suất làm việc vừa nâng cao tuổi thọ đồng thời hạn chế tối đa sự hoạt động của băng thông trên máy chủ.

Khả năng tương thích tốt, vận hành linh hoạt
Để có thể thực hiện các tác vụ bằng ngôn ngữ thiết kế hàng đầu hiện nay JavaScript thì bạn chỉ cần mở trình duyệt web lên, tải tập tin JavaScript về máy chủ bằng tên miền độc lập khác; cách thứ 2 thì bạn cũng có thể nhúng trực tiếp nó vào file HTML là được. Thế nên mói nó rằng thứ ngôn ngữ này rất linh hoạt và có tính ứng dụng cao, hầu hết mọi trình duyệt thịnh hành hiện giờ như Cốc Cốc, Chrome, Firefox, Microsoft hay là Safari,… đều có thể chạy tốt.
Tuyệt vời hơn là trong tất cả những trình duyệt trên đây thì đa số đề có tính năng dịch ngôn ngữ JS nhờ đó thì bạn có thể sử dụng trực tiếp, ngay lập tức mà bỏ qua luôn bước tải về, mất công nhúng. Vừa tiện lợi vừa tiết kiệm thời gian lại tránh gây cảm giác khó chịu.

Kiểm tra và xử lý vấn đề trong 1 nốt nhạc
Đa số các trình duyệt được sử dụng phổ biến hiện nay đều có trình hỗ trợ cho nên JavaScript lại càng có nhiều ưu thế hơn. Nếu như có một số lỗi cơ bản thì trình duyệt cũng xử lý được ngay luôn, những trình này đều được tích hợp sẵn trong bảng điều khiển rình duyệt.
Tính năng Break point của các bộ xử lý lỗi cũng khá là hay ho khi tự kiểm tra, sau đó đánh dấu lỗi nào đã được fix, lỗi nào chưa được fix luôn.
Cấu trúc của ngôn ngữ thiết kế website JavaScript khá là dễ đọc, với bộ nguyên tắc rõ ràng đó thì người thiết kế cũng thoải mái hơn trong quá trình thiết kế. Việc gõ rối, nhận định lỗi, xử lý vấn đề cũng diễn ra nhanh chóng hơn.
Điều quan trọng vẫn là trải nghiệm của người dùng, mà ngôn ngữ JavaScript lại thu hút được người dùng bởi sự bắt mắt của các tính năng khi được tạo.
Những hiệu ứng linh động, thu hút, gây ra sức hấp dẫn cho người dùng. NHững tính năng hay ho được biết từ JavaScript cũng không là bạn phải thất vọng. Nói chung cũng không quá khi nói rằng ngôn ngữ JavaScript hỗ trợ “chữa phèn” cho website.
Bạn có thể tùy chỉnh được khá nhiêu chi tiết với các tính năng mở rộng. Đối với một người thiết kế nói chung thì có càng nhiều tùy chỉnh thì càng có nhiều sân chơi cho họ, họ càng thích.

Ưu điểm đối với người dùng
Website khi có sự góp mặt của dụng ngôn ngữ lập trình Javascript chắc chắn sẽ mang đến nhiều trải nghiệm thú vị, hấp dẫn đối với người dùng. Sự tiện lợi, nhanh chóng, không rườm rà chính là những tiêu chí mà người dùng cần khi duyệt web. Thật tuyệt vời là Javascript lại có thể đáp ứng được tất cả các yêu cầu đó của người dùng..
Như vậy bài viết đã giải đáp thắc mắc về Javascript là gì và tại sao nên dùng JavaScript để thiết kế website. Hi vọng sau bài viết bạn đã có một kiến thức thú vị mới. Nếu còn điều gì thắc mắc hãy để lại bình luận phía dưới bài viết, wikiso sẽ trả lời bạn trong thời gian sớm nhấ